VSCode 유용한 확장앱
1. prettier

-
저장할 때 코드를 자동으로 정렬해줌
-
JavaScript, TypeScript, Flow, JSX, JSON CSS, SCSS, Less, HTML, Vue, Angular HANDLEBARS, Ember, Glimmer, GraphQL, Markdown, YAML 코드에서 사용 가능
-
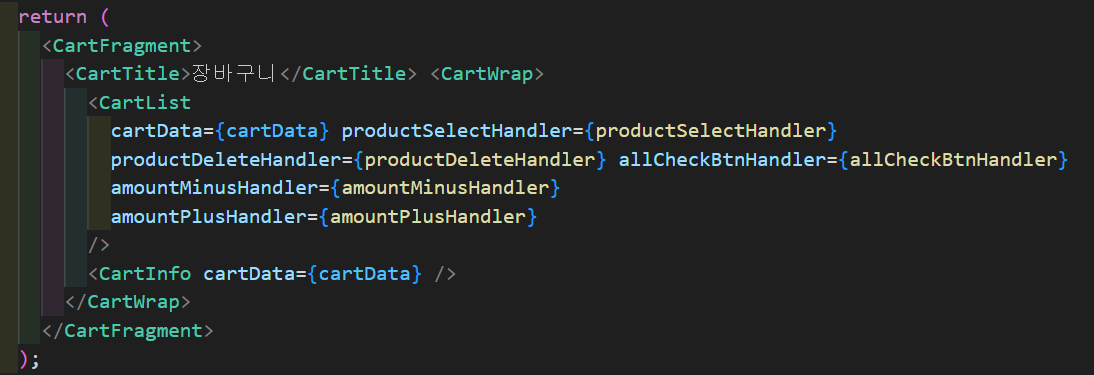
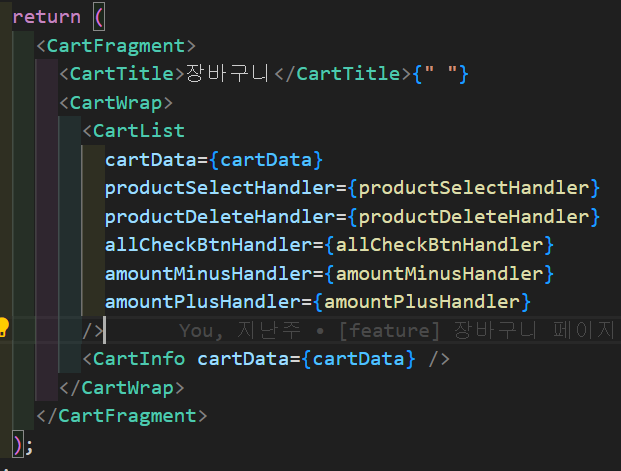
예시
(저장전)

(저장후)

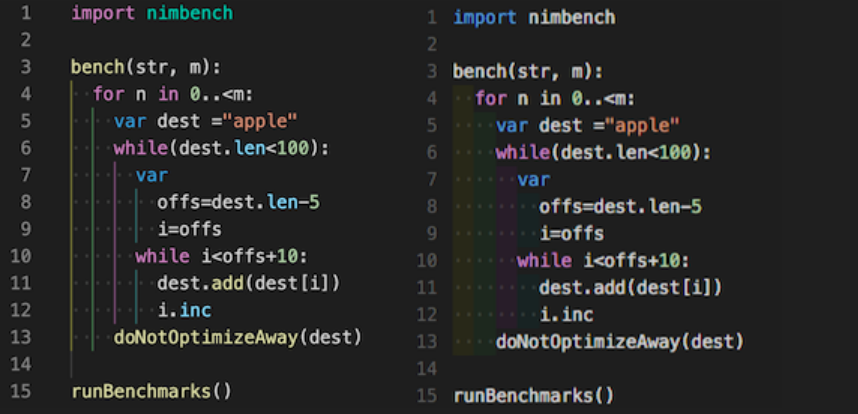
2. indent-rainbow

- 코드의 탭을 같은 라인으로 칠해줘서 코드의 가독성을 높여줌
- 예시

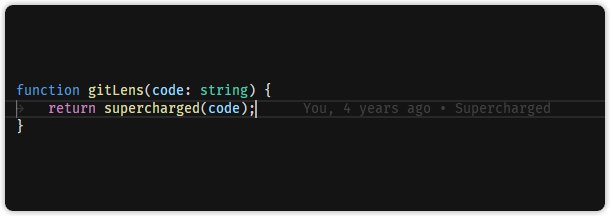
3. gitlens

- git 사용 시 코드에 커서를 올리면 작성자, 커밋 이력, 메세지가 표시됨

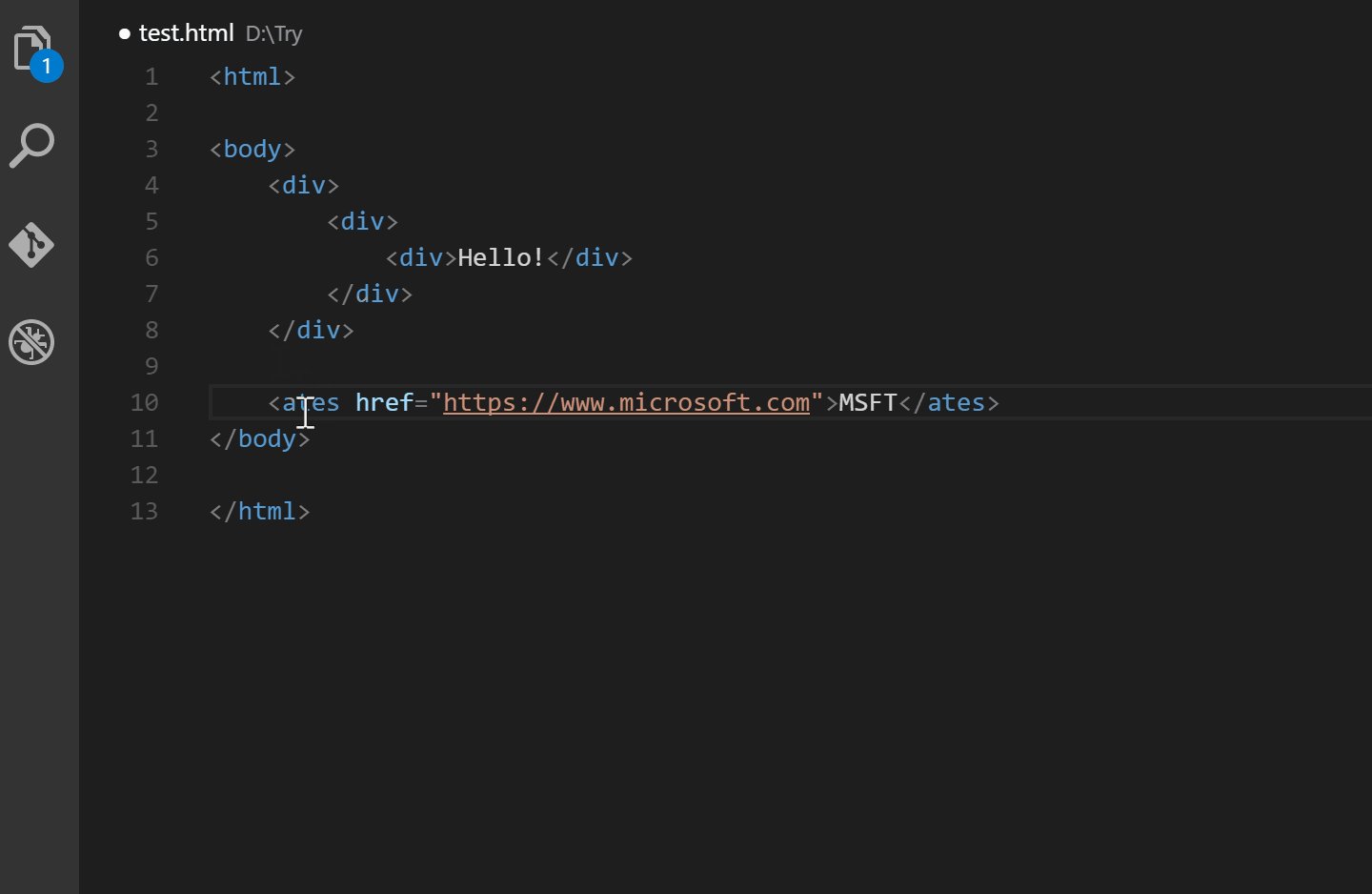
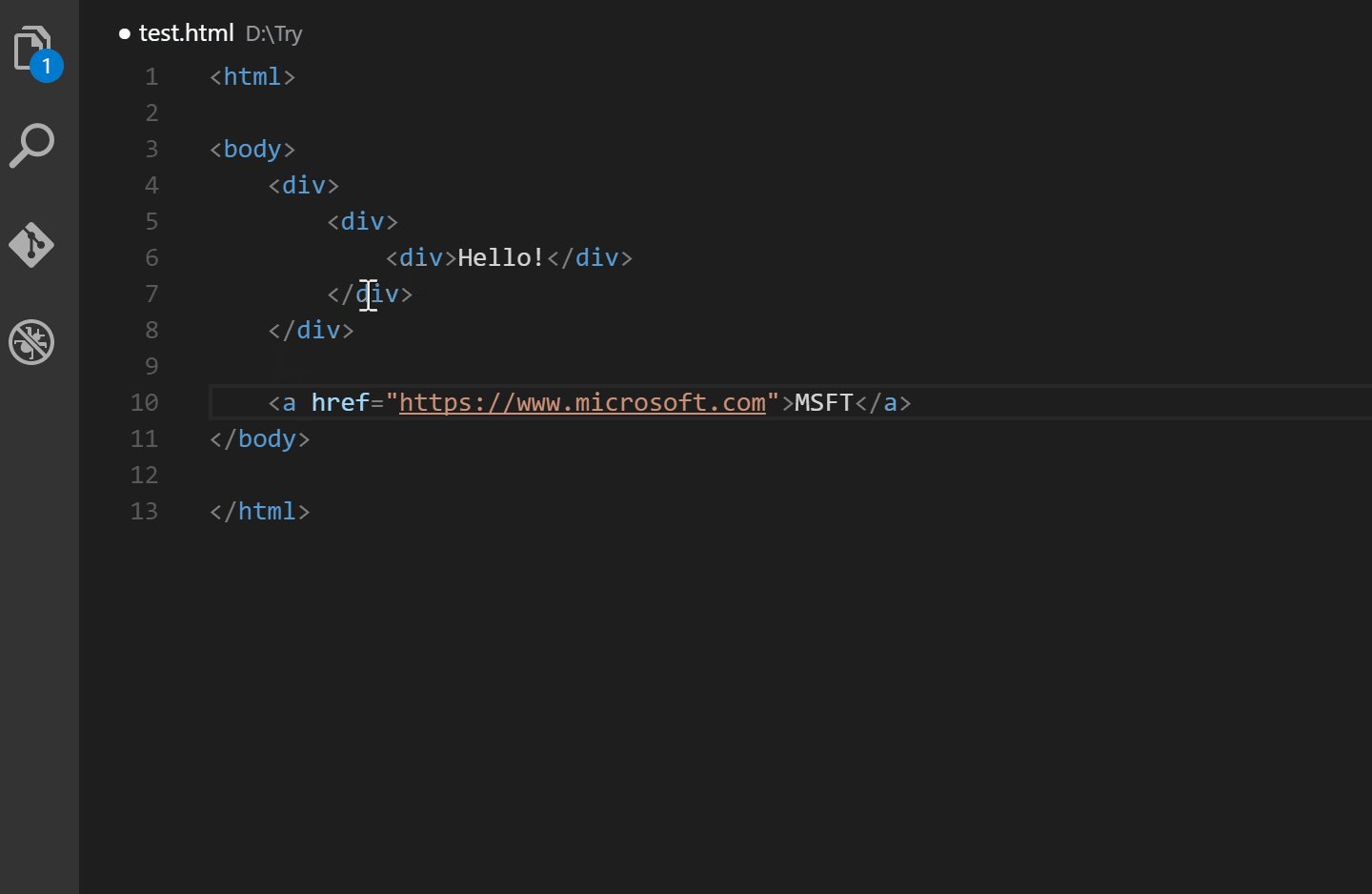
4. Auto Rename Tag

- 태그 수정 시 닫는 태그도 자동으로 수정해줌

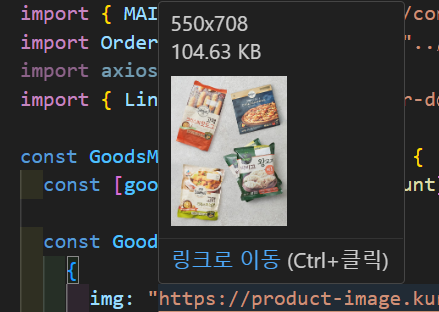
5. Image preview

- 이미지 URL에 커서를 올리면 미리보기 이미지를 제공함

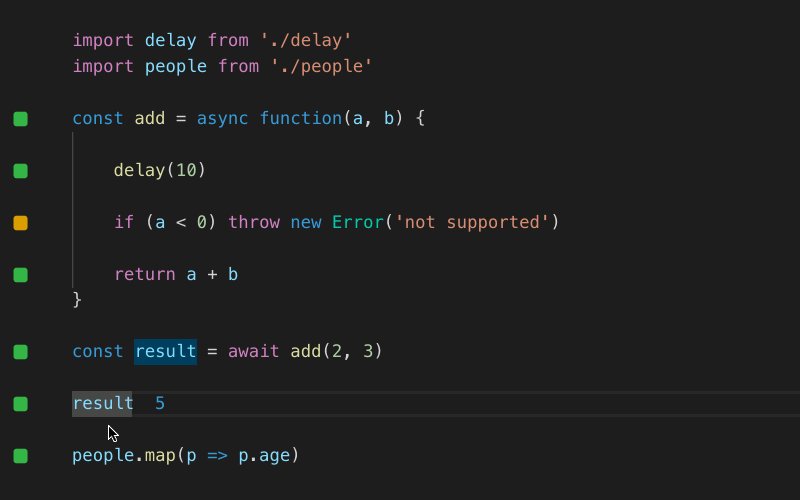
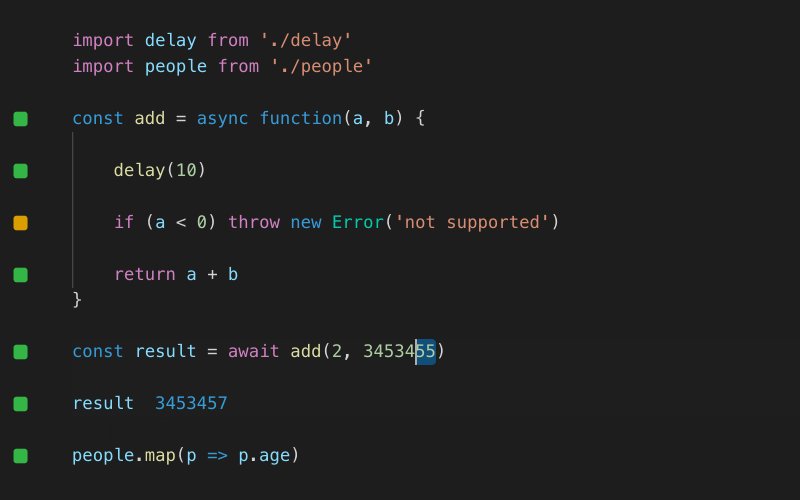
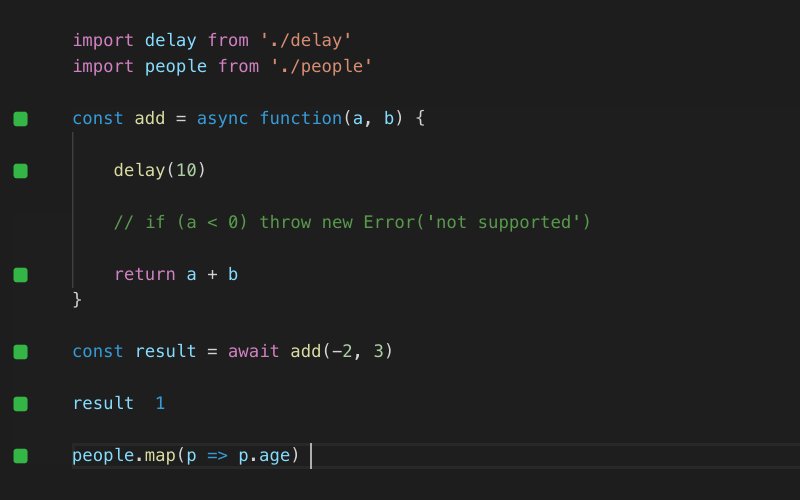
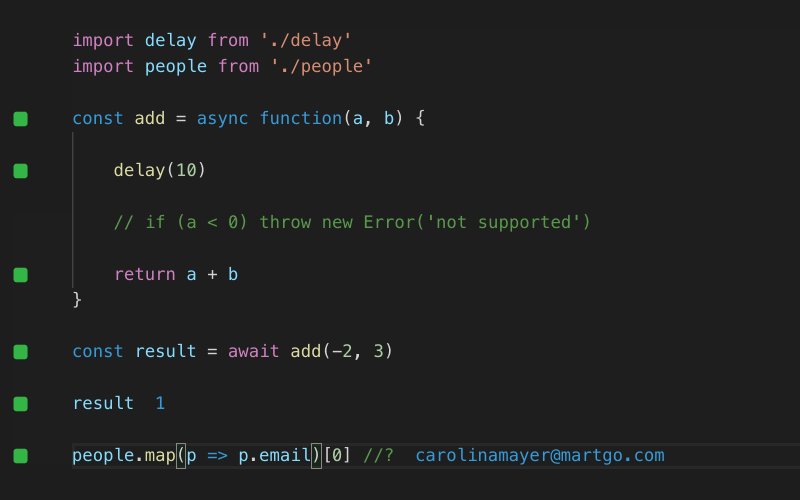
6. Quokka.js

- 코드를 입력하는 즉시 코드를 실행해서 실행 결과를 미리 보여줌

7. ESLint

- 코드를 형식화하고 오류가 날 경우 경고 메세지를 지원함
- 코드의 일관성을 높이고 협업에 유용함
- 사용방법
- ESLint 설치
- npm install eslint 실행
- npm init @eslint/config@latest 실행
- 폴더에 eslint.config.js (또는 eslint.config.mjs) 생성되었는지 확인
- .eslint.config.js의 rules에 원하는 규칙을 입력